Cet article a pour but de décrire quelques règles de bases et de bonnes pratiques pour la rédaction d’article sous WordPress. Le tout en suivant la ligne structurelle et redactionnelle définie avec la rédaction du site de l’Avant Garde.
Yoast SEO, l’extension de gestion et d’optimisation SEO:
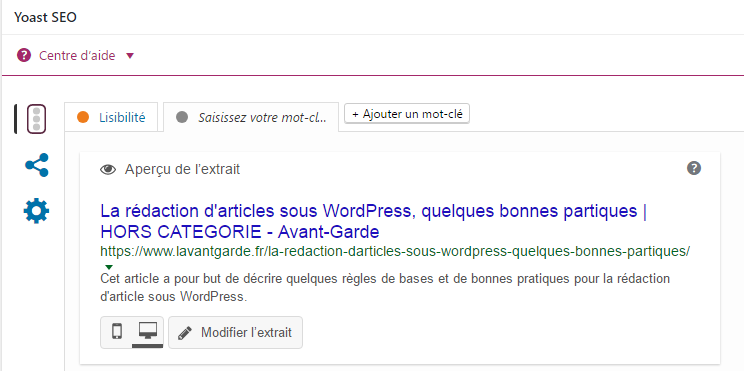
Le site utilise en complément des outils initiaux de WordPress, l’extension Yoast SEO qui permet d’analyser, de controler et d’aider à l’amélioration de la syntaxe Web de l’article afin d’optimiser son référencement auprès de moteurs de recherche.
Cette extension nous permettra de régler les détails suivants:
- titre
- Identifiant
- meta description
- Mot-clé principal …
Catégorie et étiquettes:
Le site utilise les catégories et sous catégories en tant que menu principal, c’est pourquoi il est essentiel de placer l’article dans une ou plusieurs catégories.
Le site utilise les étiquettes appelées communément “tag”, afin de proposer des mots clef qui permettront de proposer à l’issue de la lecture d’un article, des articles sur le même sujet. Mais également une recherche sur le site par mots clef. De plus, le site utilise plusieurs étiquettes, choisies ponctuellement, en tant que menu secondaire “En ce moment”, afin de mettre en valeur des sujets choisie par la rédaction.
Images à la une:
Chaque article dispose d’une image à la une qui à pour but de mettre en valeur de façon visuel l’article, dans les menus de la page d’accueil ou dans les barre de naviagtion. La dimension des images à la une doit être de 1200 × 860 pixels ( largeur/hauteur) afin de garder une cohérence visuelle sur le site.
Crédit images:
Pour le respect du droit d’auteur ainsi que d’en le but de garder une cohérence rédactionnelle, chaque image contient un crédit images sous la forme “Source | Auteur” qui doit bien sûre s’adapter en fonction de la provenance de celle-ci.
Voici quelques exemples:
- Avant-Garde | Rédaction
- CC0 | Domaine Public
- Capture d’écran de la bande annonce
- Capture d’écran : Max dans Life is Strange
- CC BY-SA 3.0 | Remi Jouan
De plus, lors du chargement d’une image vous pouvez au besoin indiquer une adresse de lien qui sera accessible au clic sur le crédit.
Images en génerale:
Il est vivement recommandé de remplir les attributs “alt” des images pour un référencement optimal ainsi que de réfléchir préalablement à la façon dont vous nommez les fichiers. Par convention, le rédaction de l’Avant Garde préconise des titres d’images de moins de 30 caractères, en miniscules non accentuées, séparées par des tirets bas (underscore, tiret du 8).
Le but étant de récupérer un peu de trafic supplémentaire en provenance des différents moteurs de recherche d’images. De plus, cela aidera les personnes qui consultent le site via un lecteur d’écran à se rendre compte de ce qui, sans cela, ne leur serait pas visible.
Le traitement des images est une partie souvent négligée dans WordPress SEO. En remplissant correctement les attributs “alt” des images et en réfléchissant à la façon dont vous nommez les fichiers, vous pourrez récupérer un peu de trafic supplémentaire en provenance des différents moteurs de recherche d’images. En plus de cela, vous aiderez les personnes qui consultent votre site via un lecteur d’écran à se rendre compte de ce qui, sinon, leur serait caché.
Le titre de l’article:
Le titre de l’article doit contenir entre 50 et 80 caractères, il est essentiel et sera le premier vecteur de référencement. Par convention la rédaction de l’Avant Garde à choisi par défaut de structurer ses titres SEO d’articles de la manière suivant:
titre article | CATEGORIE – Avant Garde
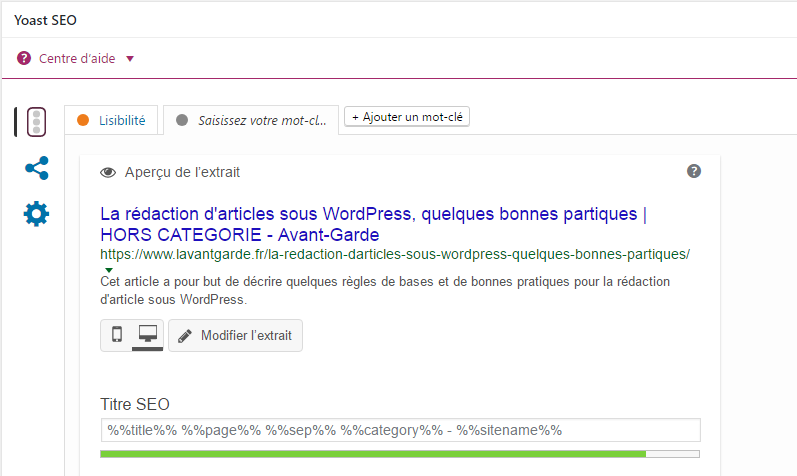
Le rédacteur ne doit pas indiquer la catégorie et le titre du site directement dans l’espace titre de l’article prévu par WordPress, cela est automatisé par l’extension Yoast SEO.
Cependant le rédacteur peut modifier ou adapter le titre SEO, dans le cadre de gestion Yoast SEO prévu à cet effet en dessous du cadre de rédaction d’article.

En cliquant sur le bouton “Modifier l’extrait”, le rédacteur à ainsi accès au “Titre SEO”. Il peut modifier les variables automatiquement générées par le titre de son choix.

Introduction à l’article:
Commencez votre article par une phrase de résumé de 200 caractères environs. C’est cette phrase qui sera affichée dans les résultats Google sous le titre de la page.
Cependant, là encore, le rédacteur peut modifier ce qui est appelé “Méta description” via le cadre de gestion de Yoast SEO. En cliquant sur le bouton “Modifier l’extrait”, le rédacteur à ainsi accès au cadre de la “Méta description”.
Utilisation des titres:
Utiliser des titres et des sous-titres au besoin pour structurer les articles, cela permet au lecteur de se repérer dans l’article, et à Google de mieux indexer l’articles.
-
h1: je suis le titre principal
-
h2: je suis un sous-titre de h1
-
h3: je suis un éventuel sous-titre de h2, etc.
Les formats specifique de la rédaction Avant Garde:
Test aside en avant:
La rédaction à choisi de mettre en place trois formats spécifiques de “citation” afin de mettre en valeur des éléments différents:
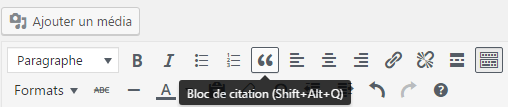
- Citation
Voici le format pour une citation mis en place par la rédaction Avant Garde.
Voici une copie d’écran d’accès à la citation sur l’éditeur back end de wordpress:

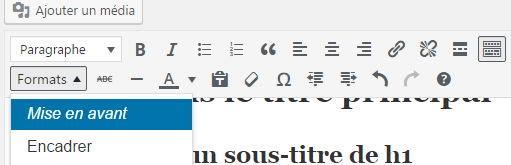
- Mise en avant
Voici le format “Mis en avant” pour une mis en avant de texte.
- Encadrer
Voici le format “Encadrer”.
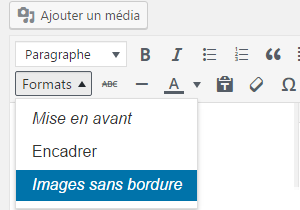
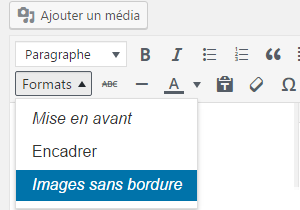
Voici une copie d’écran d’accès aux formats “Mis en avant” et “Encadrer” sur l’éditeur back end de wordpress:

La rédaction à également choisie de proposer un format spécifique pour les images, intitulé “Images sans bordure”, pour ce faire insérez votre image, selectionnez là et appliquez lui le format “Images sans borudre”.
Voici une image standard avec bordure:

Voici une image avec le format “Images sans bordure”:

L’insertion d’une vidéo:
Pour insérer une vidéo Facebook ou Youtube….
Passez en mode texte et appliquer la balise suivante autour de la “iframe”:
<p class=”video-centre”> </p>
Insérer des liens:
……
SEO, titre, identifiant, mot clef…
…..
